1. So with that here’s what I’m going to cover in this demo
1.1Create your Function App
1.2Set Function App Trigger
1.3Add the Custom domain
1.4Test and validateResources:
By default, all users are accessing their browser-based virtual desktops is via the same link using a Microsoft URL which is same for all customer (https://rdweb.wvd.microsoft.com/webclient/index.html)
As this URL is a bit long as well as not that easy to memorize, most of entities will be looking for setting their own Custom URL using the corporate domain name. same idea as myapps.3tallah.com or mail. 3tallah.com, for sure it would be up to you to set your preferred subdomain name.
In this blogpost we are going to use Azure Functions, which allows you to execute your code in a serverless compute platform, and the consumption plan pricing includes a monthly free grant of 1 million requests, this would be saving you from the hassle of creating, configuring and securing an IIS virtual machine and will as the cost of compute.
So with that here’s what I’m going to cover in this demo
1.Create your Function App
2.Set HTTP Trigger
3.Add the Custom domain
4.Test and validate
Create your Function App
Open Create a Function App blade
- Subscription: Select the subscription where the new Function App will be created.
- Resource group: Create a new resource group or use an existing one.
- Function App name: Enter globally unique name for the Function App (Ex.wvdwebredirect01)
- Publish: Select (Code)
- Runtime stack: .NET CoreVersion: 3.1
- Region: Select the (Region) where you want to create the Function App

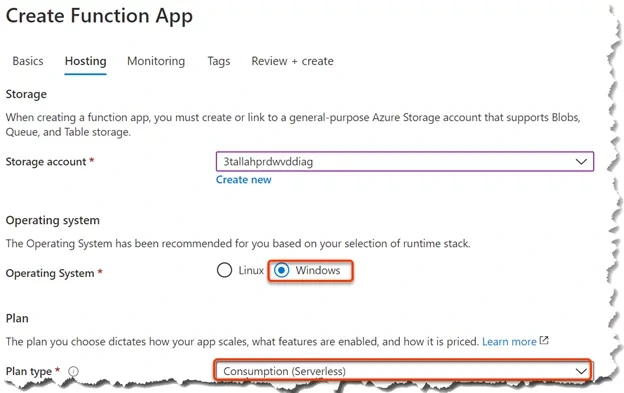
When creating a function app, you must create or link to a general-purpose Azure Storage account that supports Blobs, Queue, and Table storage. Select The Operating System that’s recommended for you based on your selection of runtime stack, And The plan that dictates how your app scales, what features are enabled, and how it is priced.
- Storage: Create a new StorageAccount or use an existing one.
- Operating system: Select (Windows),
- Plan: Select (Consumption Servless)

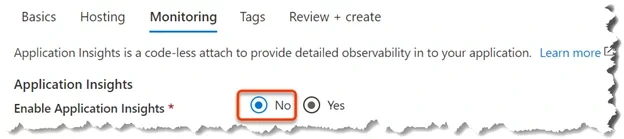
Application Insights is a code-less attach to provide detailed observability into your application.Don’t enable Application Insights as its not really required for this scenario.

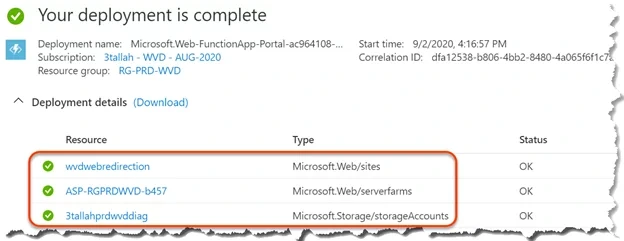
Function app creation is completed and that gives us an app service that’s the function app itself, an app service plan which is the compute that it’s connected to when it runs, and there’s also a storage account here in case we need to store any data.

Set Function App Trigger
1.Open
Function App blade
2.Click on the created Function App in our case (wvdwebredirection)
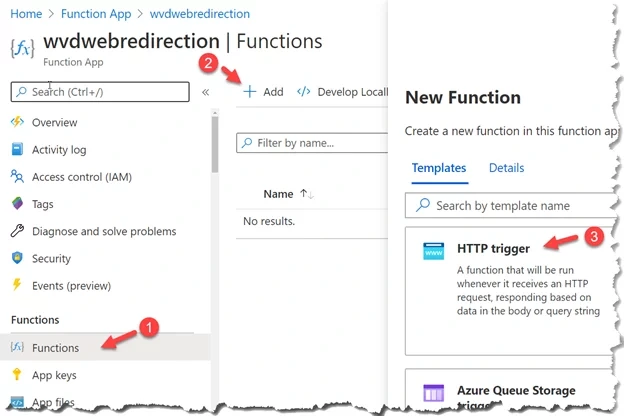
3.Click on the Function tab > Click Add
4.Click on the HTTP Trigger

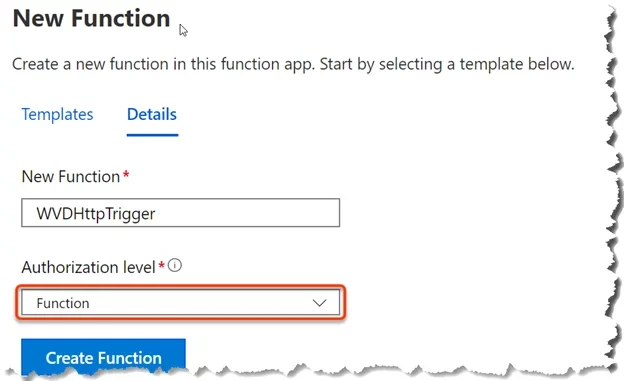
- Give the New Trigger Function a Name ( Ex. WVDHttpTrigger )
- Select Funcation as Authorization level >Create

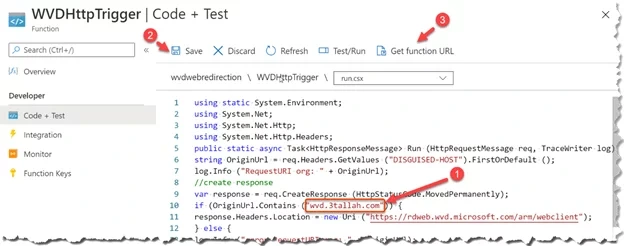
1.Once created open Code + Test Tab, So that we’re going to just delete all the exist code and use Tom’s Code below
3.Only change that you have to do is it change this part (“wvd.3tallah.com“) with yours
4. Click Save > Click Get function URL > Copy the URL

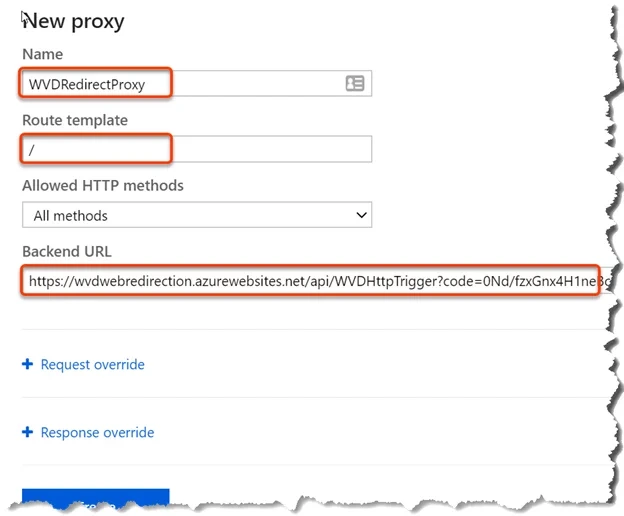
1.Go back the created Function App main blade in our case (wvdwebredirection)
2.Click on the Proxies tab > Click Add > Give it a Name
3.Route template just add (/)
4.Backend URL: paste the Copied function URL > Click Create

Add the Custom domain
Last step is to add your corporate domain as a custom domain lets hit to Custom domains tab so we can configure and manage custom domains assigned to your app.
1.Open
Function App blade
2.Click on the created Function App in our case (wvdwebredirection)
3.Copy Function App URL and Custom Domain Verification ID
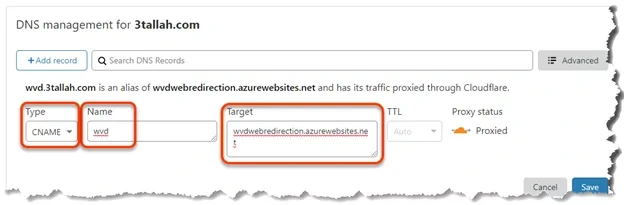
4.Open your DNS Provider to Create new DNS Record.
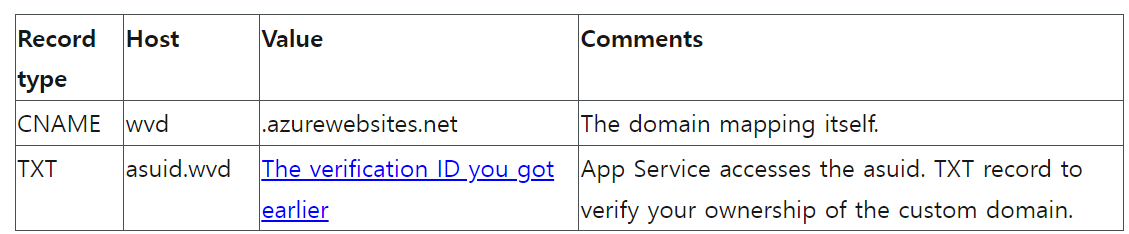
5.Create CNAME Record for this Function App URL in DNS provider.


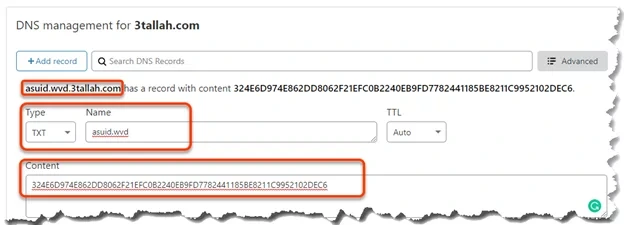
1.Create TXT Record in DNS provider verify your ownership of the custom domain.

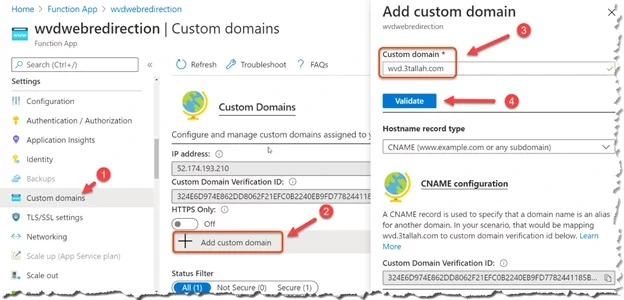
1.Back to the Function App blade
2.Click on the Custom domains tab > Click Add custom domain
3.Enter your corporate URL (Ex. wvd.3tallah.com) > Click Validate

It’ll show that you do own your domain and the hostname is available and then you can click the add custom domain button and then added for HTTP but not for an SSL state so if you want you can add a SSL certificate and do a binding here or that you can make this secure I’m gonna skip this step because this is just my lab now we should be able to test.
Test and validate

Resources:
Code that have been used in this demo is being developed by Tom Hickling
'IT이야기 > Azure' 카테고리의 다른 글
| Azure Virtual Desktop에 워터마크를 사용하여 무단 화면 캡처를 방지하는 방법 (0) | 2024.12.03 |
|---|---|
| Create New Azure VM with PowerShell (0) | 2024.12.03 |
| Step-by-Step guide to configure self-service password reset in Azure AD (0) | 2024.10.31 |
| Application Gateway에 SSL 인증서를 적용하여 HTTPS로 Application 접근하기 (1) | 2024.10.18 |
| Azure Firewall을 사용하여 Spoke 간 통신하기 (1) | 2024.10.18 |